Prevent the Enter ke...
Prevent the Enter key from submitting a form on specific pages in CubeCart
Prevent the Enter key from submitting a form on specific pages in CubeCart
Prevent the Enter key from submitting a form in CubeCart
This is a little hack that prevents forms from being submitted when the [Enter] key is hit if there are input fields on a form – this is especially useful if there are two or more of these on the same page.
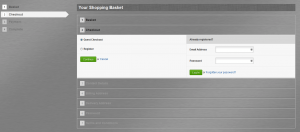
The screenshot below shows an example of this when using the Blueprint skin in CubeCart V5 in progressive mode – at the view basket stage of checkout, if the customer hasnt already logged in (which most people dont do), you have the option to choose either the radio buttons to “Checkout as a Guest” or “Register” (which are then submitted using the Continue button) or for returning customers that are already registered, they could enter their email address and password and submit the “Log in” button. The problem here is that if you enter the email address and password but hit the [Enter] key on the keyboard, then it was submitting the “Continue” button and taking the customer through the checkout process as a Guest – completely the opposite of what they wanted to do.
So to amend this for the Blueprint skin :
Open: skins/blueprint/templates/main.php
Find:
</head>and just before this add
<script language="JavaScript">
function disableEnterKey(e)
{
var key;
if(window.event)
key = window.event.keyCode; //IE
else
key = e.which;return (key != 13);
}
</script>
Open: skins/blueprint/templates/content.checkout.progressive.php
Find
<input type="text" name="username" id="login-username" value="{$USERNAME}" />Replace with
<input type="text" name="username" id="login-username" value="{$USERNAME}" onKeyPress="return disableEnterKey(event)" />
If you now fill in the email address and password then hit the [Enter] key, it wont do anything and to process the login, you would now need to click the “Log in” button with mouse or tab to it and hit [Enter].
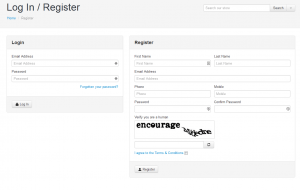
Another example of this is the Login / Register page in CubeCart when using the Vector skin but there are plenty of other example in other skins and this hack can be used just as easily in other applications as well.


There Are 2 Comments
Offshore on 14 Mar, 2014
Good work Havenswift! This works perfectly. Thank you!!
Havenswift Hosting on 14 Mar, 2014
No problem at all and thanks for all your help with this !